Excerpt
如何确定网站图片最佳尺寸,使用这份备忘录,为你的桌面端和手机端网站制作大小合适的图片。
使用移动设备浏览互联网的用户,已超过使用台式电脑的用户。由于用户端屏幕尺寸不一,因此在创建网站时,你需要注意图片尺寸要能适宜各种设备的屏幕,以保证用户的体验。
如果不对图片进行优化,终端呈现的图片效果要么太小,要么太大,要么模糊不清,甚至延长加载时间,让用户不得不滚动页面或缩放图片,才能看清全图。
不过,让图片兼容多设备并非难事。你需要选择正确的图片尺寸,使用尽可能小的文件,并采用自适应网站设计,为用户提供一流的浏览体验。
请按照以下步骤,为移动端和桌面端网站优化图片。
网站图片最佳尺寸
-
像素宽度: 一般而言,2500 像素非常适合在浏览器上全屏显示。如需填满整个宽度,图片宽度不应小于 2500 像素,否则可能导致图片被截断或显示模糊。
-
图片尺寸: 图片的最佳整体(像素)尺寸取决于具体用途,例如,背景图片需要比正文插图大。
-
文件大小: 文件大小一旦超过 20MB,就有可能严重影响加载速度。使用较小的图片(不超过 2MB,建议在 500KB 左右),网速表现更加。
-
图片属性: 图片属性(alt 文本或 alt 标签)是基于文本的,不影响网站性能。不过,屏幕阅读器软件需要通过属性文本解析图片,因此,属性文本是网站无障碍的关键因素,应尽量简短精炼 —— 最佳做法是将 alt 文件控制再 100 个字符以内。
桌面端和移动端的最佳网站图片尺寸
下表为桌面端和移动端网站的建议图片尺寸:
| 网站图片类型 | 桌面端图片尺寸(宽 x 高) | 移动端图片尺寸(宽 x 高) | 建议纵横比 |
|---|---|---|---|
| 背景图片 | 2560 x 1400 像素 | 360 x 640 像素 | 16:9 |
| 主页横幅 | 1280 x 720 像素 | 360 x 200 像素 | 16:9 |
| 网站横幅 | 1200 x 400 像素 | 360 x 120 像素 | 3:1 |
| 文章插图 | 1200 x 800 像素 | 360 x 240 像素 | 3:2 |
| 标识(矩形) | 400 x 100 像素 | 160 x 40 像素 | 4:1 |
| 标识(正方形) | 100 x 100 像素 | 60 x 60 像素 | 1:1 |
| 图标 | 16 x 16 像素 | 16 x 16 像素 | 1:1 |
| 社交媒体图标 | 32 x 32 像素 | 48 x 48 像素 | 1:1 |
| 图片灯箱(全屏) | 1920 x 1080 像素 | 360 x 640 像素 | 16:9 |
| 缩略图 | 300 x 300 像素 | 90 x 90 像素 | 1:1 |
以上为建议尺寸,可根据是否采用自适应网站设计而进行调整。
图片的显示尺寸要尽量小于上传的尺寸。
为什么图片尺寸对网站很重要?
图片大小对网站很重要,主要有三个原因:
- 创造更好的用户体验。
- 提高网站页面的加载速度。
- 有助于网站排名。
创造更好的用户体验
根据使用场景,上传合适尺寸的图片,有助于改善用户体验。用户查看图片细节时不需要滚动页面,就能看清整张图片。
如果图片质量差、模糊不清,或尺寸太小,都会影响用户对内容的感知。如果是电商网站,用户可能会因此质疑企业的业务能力和产品质量。
高质量、大小合适的图片,可以提升用户对产品的好感度,并且能够展示更多的视觉信息。
例如,可持续发展鞋店 Allbirds 的网站图片,将图片重点放在产品的各大特色上,以增强用户的浏览体验:

提高网站页面的加载速度
上传大尺寸图片,服务器加载时间更长。而较小的图片(包括尺寸和文件大小),在各种设备上的加载速度都更快。
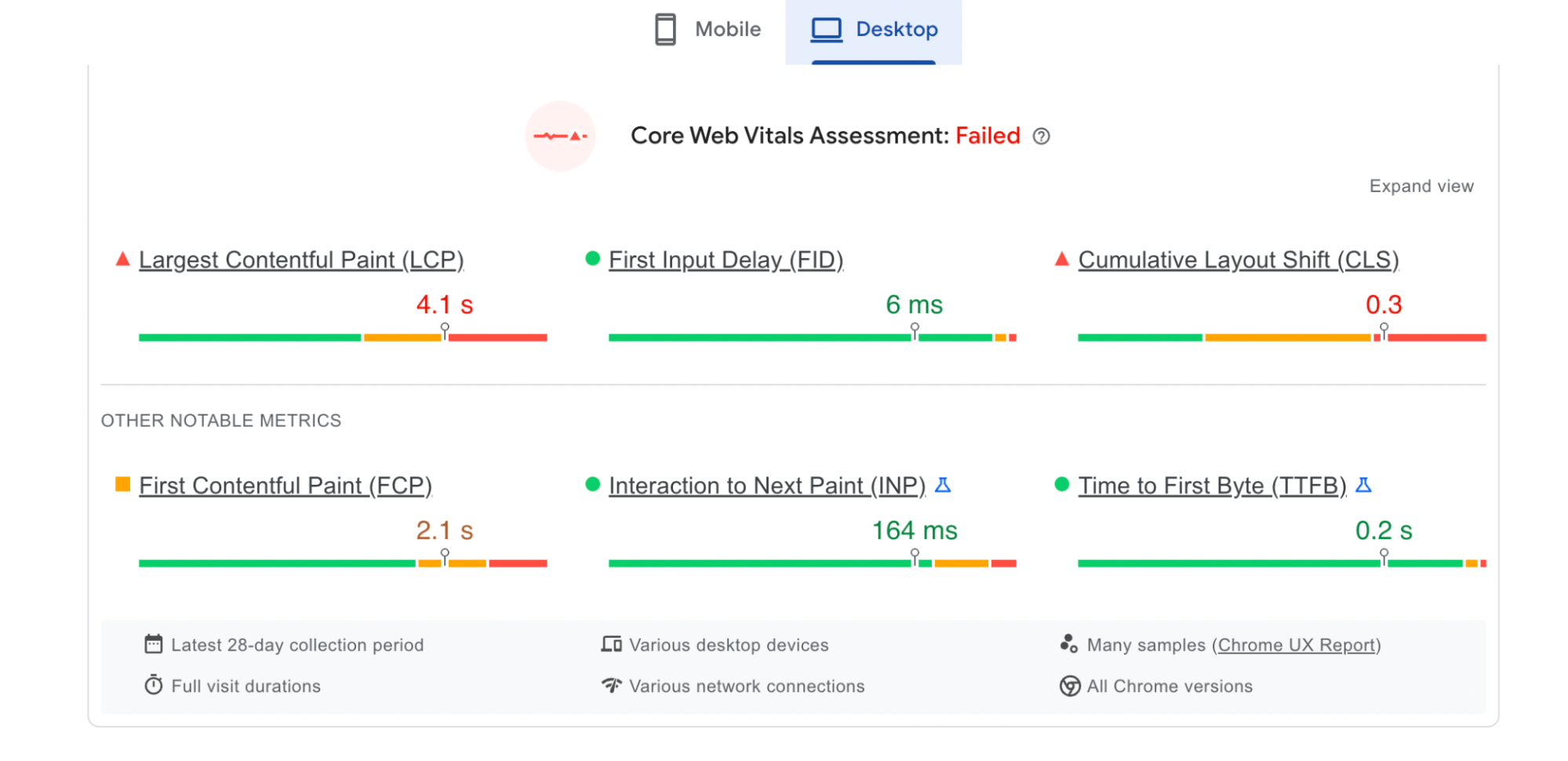
图片加载速度通常被称为 “内容绘制”。你可以使用 Google 的 PageSpeed Insights 检查网页的 “内容绘制”(contentful paint),以及其他页面速度指标。
以下是一个大图导致页面加载速度变慢的例子。服务器加载第一张图片耗时 2.1 秒,加载最大的图片耗时 4.1 秒:

如果页面加载时间超过 6 秒,一半的用户会放弃购物,因此,你必须优化页面加载速度,以避免跳出率过高。
有助于网站排名
网站排名指网站在搜索结果中的排名位置。经过搜索引擎优化的网站,在相关的用户搜索查询中,排名更靠前。
Google 使用一系列的指标,给网站在搜索结果中排名。图片的质量(更准确地说,是图片带来的更好的用户体验)很可能是影响 Google 算法的一个因素。
网站图片尺寸选择指南
网站图片主要分为五类:
- 背景图片
- 主页横幅
- 网站横幅
- 博客图片
- 标识
每种图片有不同的尺寸要求。最常见的尺寸如下:
背景图片

背景图片一般是网站上最大的图片。图片可作为主页或落地页的背景。
自行车零售商 Cowboy 将产品图片作为背景图,放置在网页中心位置。因此,无论用户使用什么设备浏览网站,都能看到这张占满屏幕的产品图。
-
建议图片宽度: 2560 像素
-
建议图片高度: 1400 像素
-
纵横比: 16:9
-
建议文件大小: 20 MB
主页横幅

主页横幅与背景图片类似,但高度较小,约为背景图片的一半。如果想在屏幕上显示更多的文字,而又不想让用户滚动查看,可以使用主页横幅。
在以上的示例中,BLK & Bold 使用宽高比较窄的主页横幅填充屏幕,同时为下方的内容留出空间。
-
建议图片宽度: 1280 像素 ~ 2500 像素
-
建议图片高度: 720 像素 ~ 900 像素
-
纵横比: 16:9
-
建议文件大小: 10 MB
网站横幅
网站横幅可以有不同的尺寸和形状,具体取决于显示的位置,以及想展示的内容。最典型的例子是横幅广告。
谷歌广告是推广横幅广告的最热门服务之一。谷歌为广告图片提供了尺寸指南。


如果不是为了打广告,那么更推荐使用选择矩形图片(如 300 x 200 像素或 970 x 90 像素),效果更佳。
-
建议图片宽度: 请询问相关的广告平台
-
建议图片高度: 请询问相关的广告平台
-
纵横比: 多种纵横比
-
建议文件大小: 150KB(需与广告平台确认)
文章插图

文章插图有多种类型,适合的尺寸各不相同。以上是睡眠专家库拉拉(Kulala)的博客文章,虽然上传的主图尺寸为 1200 x 620 像素,但显示尺寸较小,只有 894 x 462 像素。
你需要为网页设置显示尺寸,以呈现更好的设计效果,并控制文件大小(库拉拉的文章插图大小仅为 95.1 KB)。
另外,应该统一博客文章的封面图片尺寸,在所有文章内使用大小一致的封面图。
-
建议图片宽度: 1200 像素
-
建议图片高度: 800 像素
-
纵横比: 3:2
-
建议文件大小: 3 MB
标识

标识图片一般是网站上最小的图片,包括商标、徽标等(除非把选项栏的图标也算上)。根据标识的设计,可选择长方形或正方形的纵横比。
大多数标识图片适合 1:1 的正方形比例,如上图示例的左上角 Logo。
长方形比例适用较长的品牌名称,或由文字组成的标识图片。Shopify 的网站标识图片是较长的 4:1 比例。
-
建议图片宽度: 100 像素
-
建议图片高度: 100 像素
-
纵横比: 1:1, 2:3,4:1
-
建议文件大小: 1 MB
移动端图片尺寸建议
选择合适的图片尺寸
移动端屏幕较小,许多用户喜欢放大图片。因此,应尽量在图片尺寸和文件大小之间,取得平衡。
高分辨率图片让网站看起来更专业、更强大,并支持缩放功能。相似的图片应使用相同的纵横比,以便在各个页面中保持一致的视觉效果。
例如,你可以将商店中的所有产品图片,都设为正方形。正方形图片更适合小屏幕布局。此外,方形和垂直图片,更适合移动设备的屏幕,因为易于布局,用户无需滚动页面,就能看到更多的图片。
💡在 Shopify 上,你可以上传最大 5000 x 5000 像素,文件大小不超过 20MB 的图片。
如果是正方形的产品图片,建议尺寸为 2048 x 2048 像素。
请记住,如果要实现缩放功能,图片尺寸必须大于 800 x 800 像素。
注意文件大小
文件太大,将影响网站加载速度,尤其是当用户使用智能手机访问时。许多建站平台对上传的文件大小有限制。例如,Shopify 只允许上传不超过 20 MB 的文件。
如果你需要压缩图片,你可以使用在线图片尺寸调整工具。将大幅图片重新格式化,按新的尺寸或文件类型保存。
大多数情况下,封面图片不应超过 10MB,产品图片还要更小,以 300 KB 左右为宜。
根据手机屏幕尺寸,调整图片大小
Shopify 将自动调整图片大小,以适应小屏幕。但其他一些平台,可能需要手动编辑图片尺寸,才能适应移动设备。请不要忘记,桌面端和移动端的显示方向是相反的。
同样要记住,大文件将减缓网站的加载时间。虽然无损压缩可以保证图片的高质量,但往往文件太大,导致网站难以加载。建议在最佳分辨率的情况下,选择尽可能小的文件。
虽然 Shopify 网站的自适应设计和算法能自动调整图片尺寸,支持在不同的设备上显示,但如果文件太大,也无法保证流畅的购物体验。
最适合的图片文件类型有哪些?
选对图片文件类型,既能保证图片质量,又能控制文件大小,有助于提高网站性能。以下是最常见的图片文件格式,以及推荐使用场景:
JPEG
JPEG(或 JPG)是广泛使用的数字图片文件格式,平衡文件大小和图片质量,是照片和彩色复杂图片的优选格式。
不过,JPEG 是有损压缩,可能导致损失一些图片质量。
PNG
PNG 是无损压缩,可以在不影响图片质量的情况下,减小文件大小。支持调整透明度,如果需要透明化的背景图片,PNG 是优选。
虽然 PNG 的文件大小通常比 JPEG 大,但 PNG 能更好地保证图片的清晰度,因此更适合展示一些细节图形和标识。
SVG
SVG 是一种可缩放矢量图格式,利用数学公式渲染图片。SVG 图片支持缩放至任意尺寸,而不会降低图片质量。
如果你需要在多个位置使用图片,比如标识、图标和商标等,SVG 是理想之选。SVG 的文件大小通常小于其他格式,这有助于缩短加载时间。
HEIC
HEIC,也称作高效图片格式,是苹果设备使用的一种文件格式。利用先进的压缩技术,创建高质量图片,同时,文件大小比 JPEG 小。
不过,苹果以外的设备,不一定支持 HEIC 格式。
WebP
WebP 是 Google 开发的图片格式。支持无损压缩网页图片,与 JPEG 或 PNG 相比,文件大小可减少 30% 以上。
这将大大缩短网站的加载时间,但遗憾的是,并非所有的浏览器都支持 WebP。
GIF
GIF 是位图图片格式,支持简单的动画效果。采用无损压缩技术,最多能将图片压缩至 256 色,从而减小文件体积。
虽然在制作静态图片方面,GIF 已基本被 PNG 取代,但 GIF 仍然是制作短时间动图的人气之选,并且大部分浏览器都兼容。
TIFF
TIFF 标记图像文件格式是一种高质量的无损格式,图片编辑应用软件大多支持这种格式。图片具有高分辨率,色域广,是打印的理想选择。
选择 TIFF 格式,可方便地将多张图片和页面保存在同一个文件中。然而,图片的文件较大。
如何确定网站图片尺寸?
查询网页图片尺寸最快捷的方式(无需下载图片)是使用浏览器的检查工具。
该方法适用于 Mac 和 Windows,以及 Safari、Chrome 和 Firefox 等浏览器。
打开网页,将鼠标悬停在图片上。鼠标右键单击,调出选项菜单,找到 “检查”:

单击 “检查” 显示网页 HTML 代码(看起来有点吓人,不过不用担心)。
在 “检查” 面板中,你将看到突出显示的图片信息。将鼠标悬停在相关代码上,图片将突出显示:

这种情况下,浏览器会显示图片像素。如果你调整网页大小,图片像素也会相应调整。
如果要查看图片的初始属性,请将鼠标悬停在图片的保存链接上:

要退出检查器面板,只需点击右上角的 “X”。
图片优化工具
在线图片优化工具,是调整网站图片尺寸简单又快捷的方法(通常免费)。以下是你可以在 Shopify 应用商店下载的三种常用图片优化工具:
- Image Resizer
- Squirai Image Optimizer
- LoyaltyHarbour Image Optimizer
Image Resizer

Shopify 的免费在线图片尺寸调整工具,方便在销售渠道和社交媒体上调整图片大小。
你可以为 Instagram 帖子和故事、YouTube 缩略图等社交内容,选择符合平台要求的图片尺寸。
Squirai Image Optimizer

Squirai 的图片优化工具,经过速度测试,可确保图片符合搜索引擎优化的要求。支持自动优化网站上的所有图片,包括未来添加的图片。
此外,你还可以自定义并应用水印,以保护产品图片的版权,不需要代码知识,也能操作。
LoyaltyHarbour Image Optimizer

LoyaltyHarbour Image Optimizer 的原理与 Squirai 类似,可自动压缩网站上的图片。
而且,用户还可通过仪表板自动设置图片 alt 文本,转换为最适合的图片文件类型,以提高页面加载速度。
另外,如果你有能力,也可以使用 Photoshop 减小文件大小,但 Photoshop 要比上述工具更复杂。
故障排除:图片格式问题
在管理网站时,你可能会遇到图片格式问题。图片可能存在各种各样的问题,尺寸不合适,或者链接断开等等。
以下介绍网站图片常见问题的解决方法。
图片尺寸不适宜
-
问题: 图片过大或过小,破坏网页布局,影响用户体验。
-
解决方法: 如果使用的是网站主题或模板,请查找相关设计的正确图片尺寸资源。在网站建站工具中,为每张图片选择显示尺寸,这样图片就不会以原始尺寸显示。
加载速度慢
-
问题: 图片的加载速度比网页的其他部分慢,甚至无法加载。
-
解决方法: 错误的文件格式将导致文件过大,从而影响加载时间。使用图片编辑或转换工具,更改图片的文件格式。图样或商标可使用 SVG 格式,以便在不降低图片质量的情况下,对图片进行缩放。其他图片可考虑转换为 WebP 格式,以压缩文件大小。
图片质量差
-
问题: 图片像素化或模糊不清。
-
解决方法: 如果图片像素化或模糊不清,请尝试更换为更高分辨率的版本。请注意,图片分辨率不同于图片大小。分辨率指图片的细节量,通常以每英寸像素(PPI)为单位。分辨率越高,图片越清晰,与尺寸无关。
如果图片质量因压缩而降低,请调整压缩设置,或改用 PNG 等无损压缩格式。
图片无法显示
-
问题: 图片链接断开,图片无法显示。
-
解决方法: 验证图片的源 URL。图片 URL 应是图片文件的路径位置。比较 URL 中的图片文件名和图片文件的实际名称,二者应完全匹配,包括文件扩展名(.jpg、.png、.svg)。
优化网站图片,为成功而设计
为网站添加图片不仅仅是为了美观,更是为了提升用户体验,提高搜索引擎的排名。
图片尺寸对这两二者都有影响。图片太大,网页加载速度慢。太小,模糊不清。
请务必了解网站设计对图片尺寸的要求,并选择合适的文件格式,以平衡图片分辨率和文件大小。
网站图片最佳尺寸 —— 常见问题
网站图片的最佳尺寸是多少?
全屏图片宽度至少为 2500 像素,具体尺寸取决于图片的用途和显示尺寸,以及图片文件大小对页面加载时间的影响。
网站的最佳图片格式是什么?
WebP 是常见的网站图片格式,可确保网站的运行性能。WebP 由 Google 开发,可无损压缩网络图片,与 JPEG 和 PNG 相比,文件大小减少 30%,但并非所有浏览器都支持 WebP。
图片大小和分辨率有什么区别?
图片大小指图片的尺寸,通常以像素为单位,比如图片的宽度和高度。图片分辨率指图片的细节量,通常以每英寸像素(PPI)为单位。无论图片的大小如何,分辨率越高,细节越多,图片越清晰。
图片尺寸如何影响网站的加载速度?
图片文件大小越大,下载图片的用时越长,用户等待的时间越长。这将延缓网页的加载时间,从而对用户体验和搜索引擎排名产生负面影响。因此,你需要平衡图片质量和文件大小,让图片达到最优效果。
如何在不降低质量的前提下,减小图片文件大小?
使用无损压缩,可在不影响图片显示的情况下,删除文件中不必要的数据,从而减小图片文件的大小,而不降低质量。Adobe Photoshop 等工具,或在线图片优化软件,均支持无损压缩图片。
编译:Zhang Jialei
